The secret to being a top developer is building things! Here’s a list of fun apps to build!


 You can only become a great developer by putting the effort in. Imagine for a moment — You can’t become fit physically by reading a lot about fitness. You actually need to go to the gym and put the hours and sweat in! Same concept applies for coding as well.
You can only become a great developer by putting the effort in. Imagine for a moment — You can’t become fit physically by reading a lot about fitness. You actually need to go to the gym and put the hours and sweat in! Same concept applies for coding as well.
Here are 8 fantastic projects to train your coding muscles! The goal is to build each app with whatever technology stack you prefer. Keep it conflict free, use whatever you want!
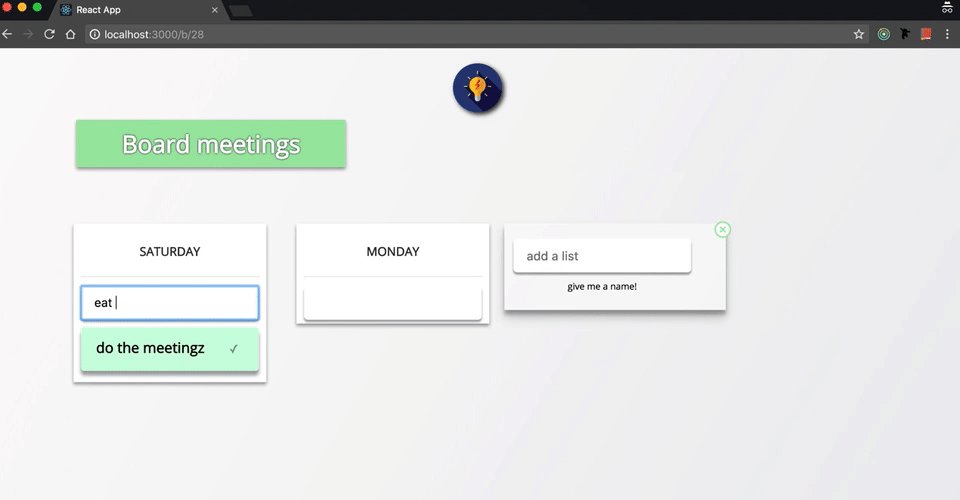
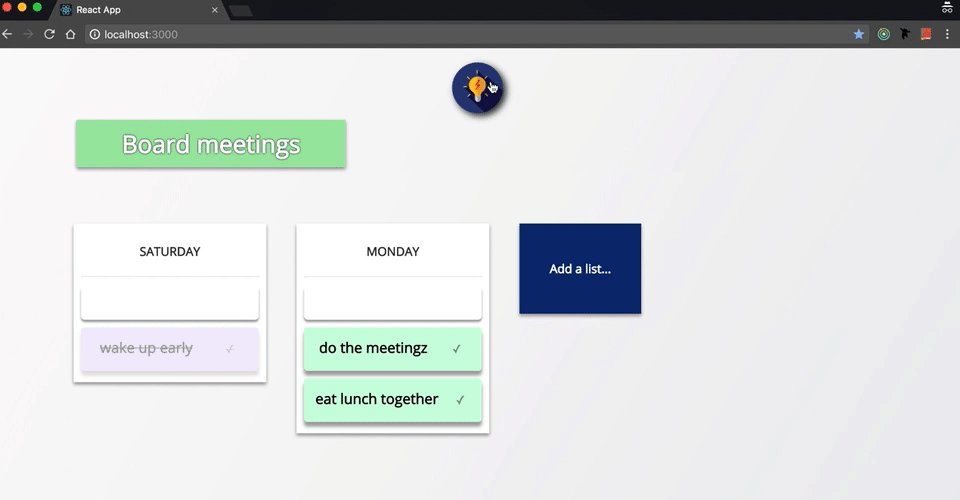
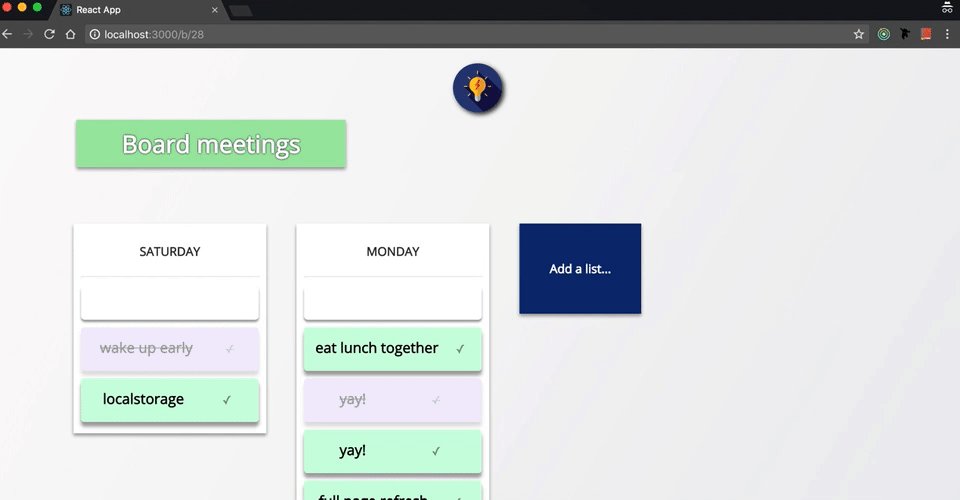
Project #1: Trello Clone
What you will learn from building a trello clone:
- Routing
- Drag and drop
- Creating new objects (boards, lists, cards)
- Handling inputs and validation
- Client side path: How to use local storage, saving data to the local storage, reading data from the local storage.
- Server side path: How to use databases, saving data to the database, reading data from the database.
Here’s the example Repository — done with React+Redux.
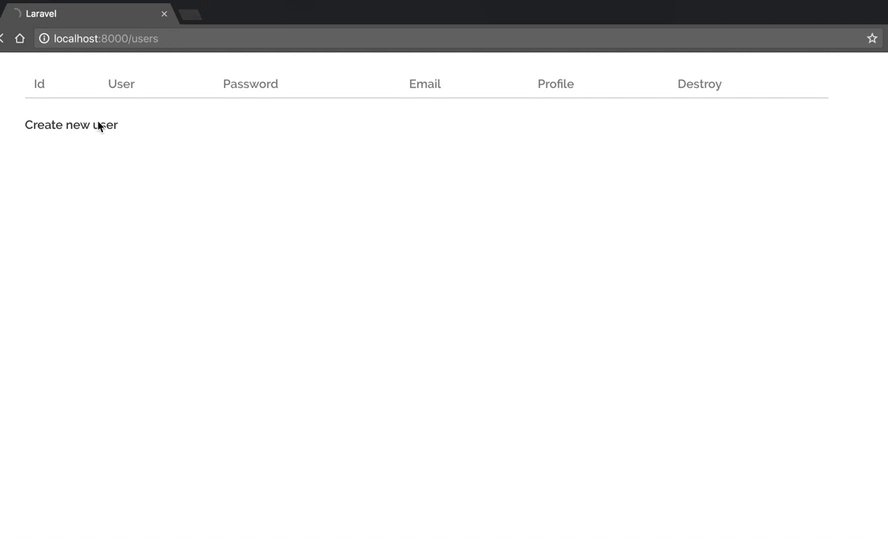
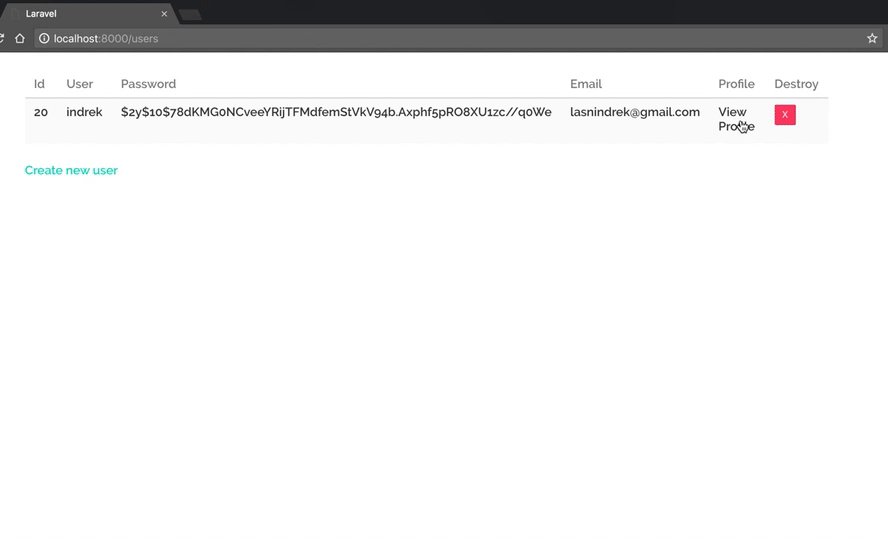
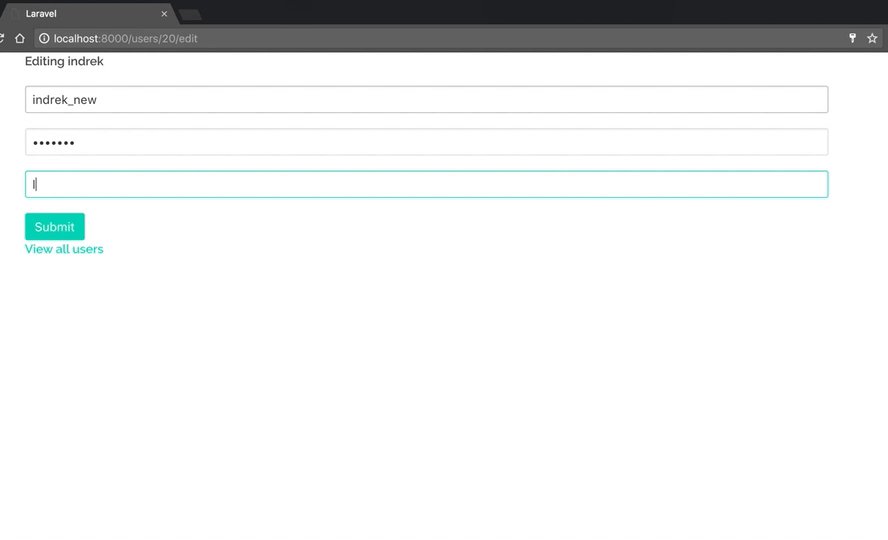
Project #2: User admin dashboard
Simple CRUD app, great for fundamentals. What you will learn:
- Creating users, managing users,
- Interacting with a database — creating, reading, editing, deleting users.
- Input validation and how to work with forms
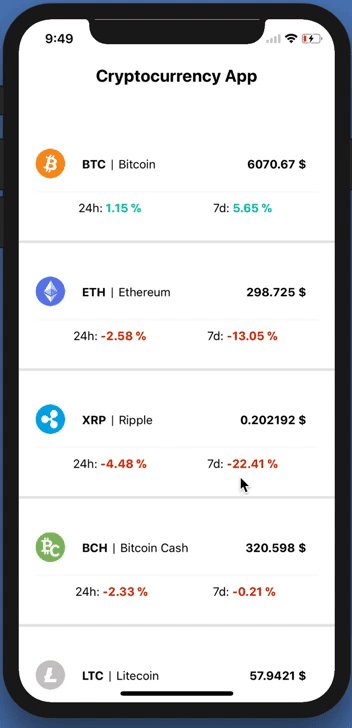
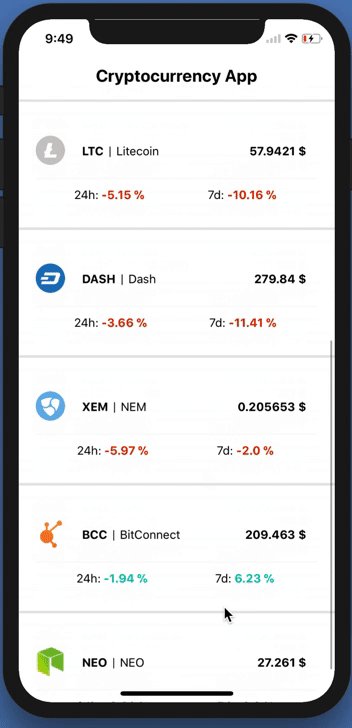
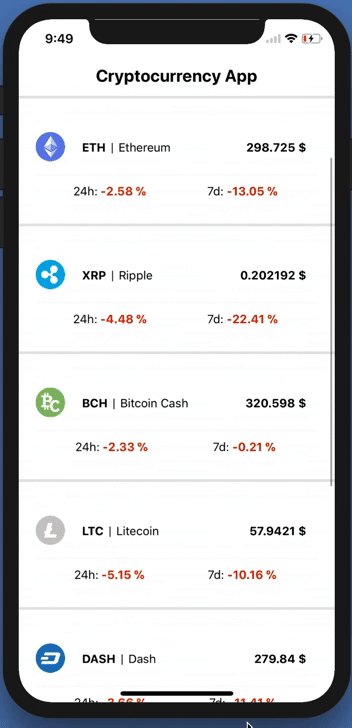
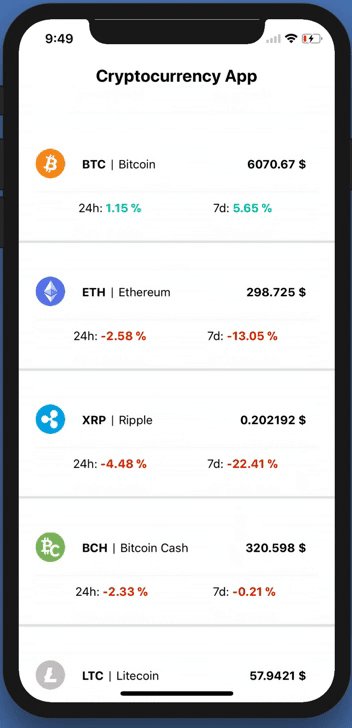
Project #3: Cryptocurrency tracker (native mobile app)
HAS to be a native app — Swift, Objective-C, React Native, Java, Kotlin allowed. 😊
What you will learn:
- How native apps work.
- Fetching data from an API.
- How native layouts work.
- How to work with mobile simulators.
Use this API. Post in comments if you find a better one.
In case you’re interested in how this was built, I wrote a tutorial for it.
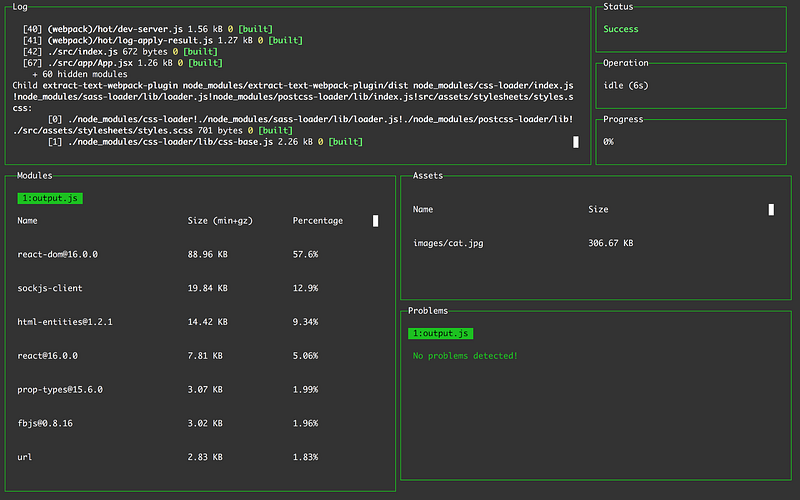
Project #4: Setup your very own webpack config from scratch
Well, technically this is not an app but it’s still extremely useful to understand how webpack works under the hood. No longer will it be a “blackbox” but a strong tool under your belt.
Requirements:
- Compile es7 to es5. (basics)
- Compile jsx to js — or — .vue to .js (you will learn about loaders)
- Setup webpack dev server and hot module reloading. (vue-cli and create-react-app use both)
- Make a production ready build and deploy it using Heroku, now.sh or Github pages.(You will learn how to deploy webpack projects)
- Setup your favorite preprocessor to compile to plain css — scss, less, stylus.
- Learn how to use images and svgs with webpack.
Here’s a great resource to getting starter for absolute beginners.
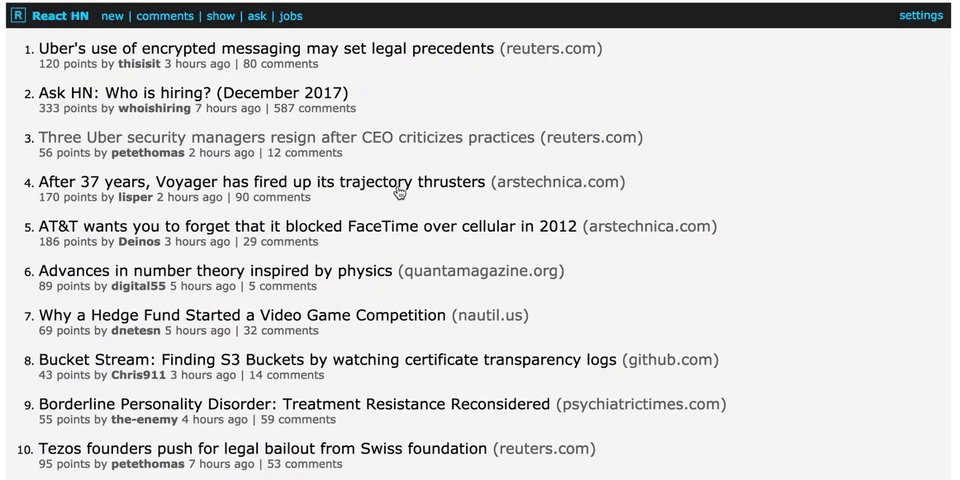
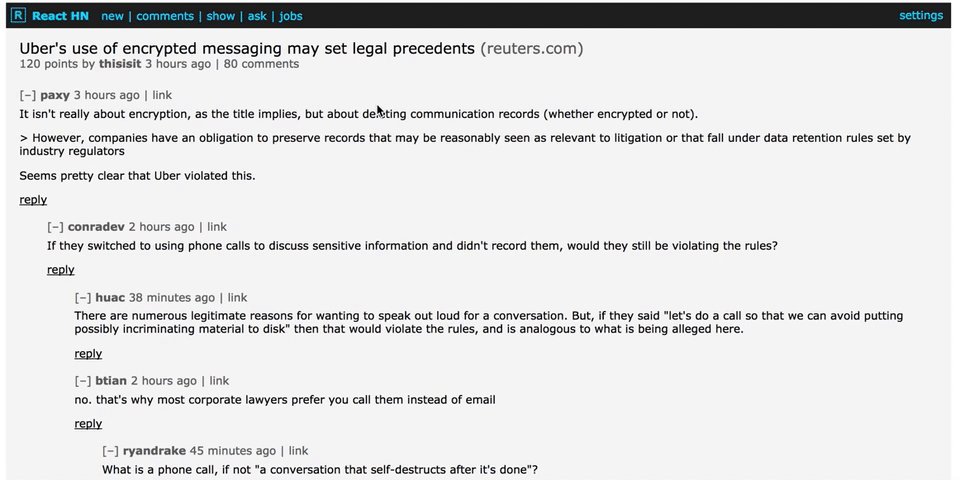
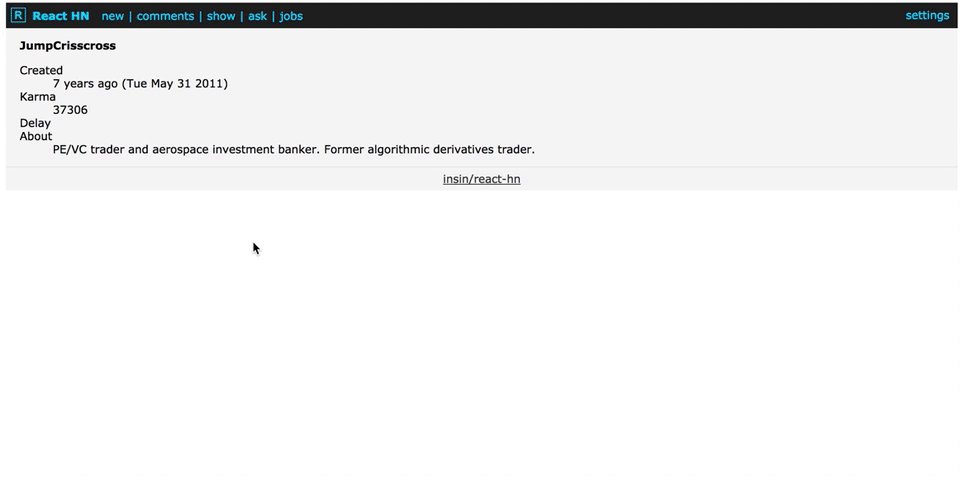
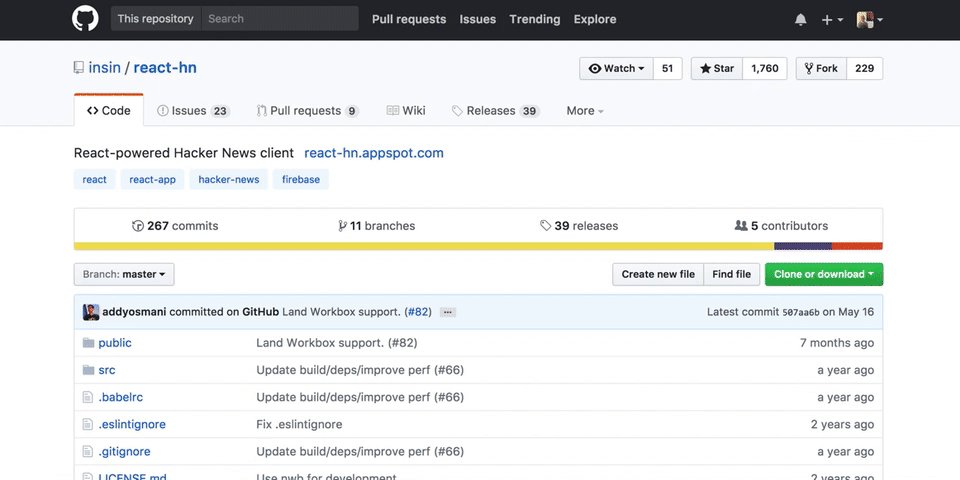
Project #5: Hackernews clone
Everyone has built their own version of hacker news — let’s not be an exception.
What you will learn is the following:
- Interacting with the hackernews API.
- Creating single page apps
- How to implement features such as viewing comments, single comments, profiles.
- Routing.
Here’s the Hacker News API documentation.
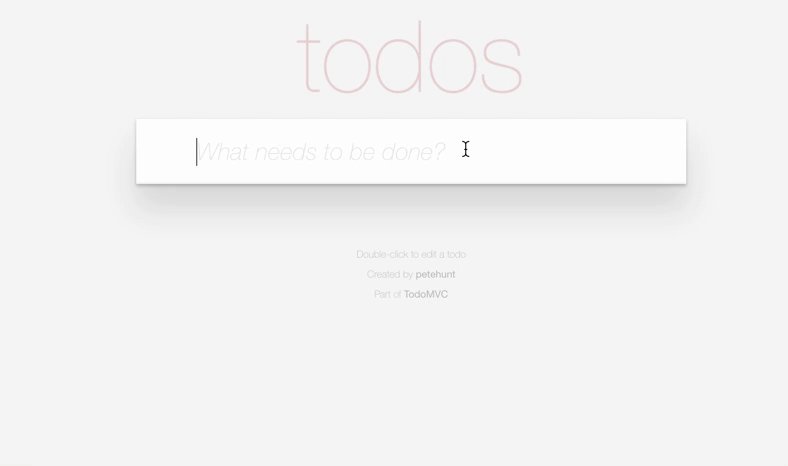
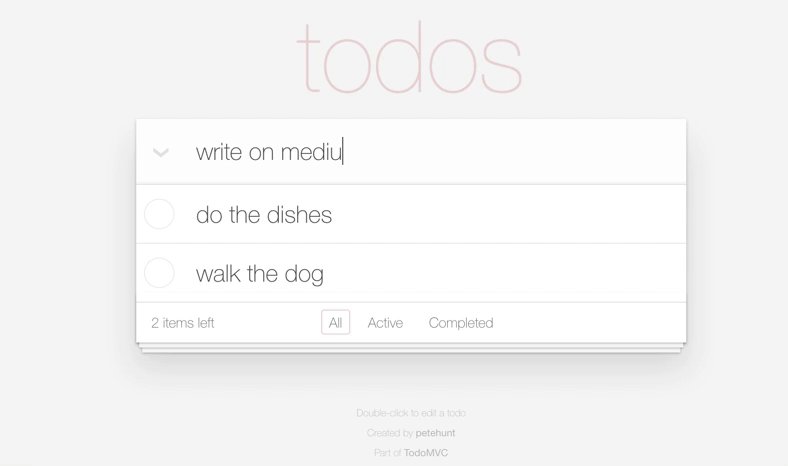
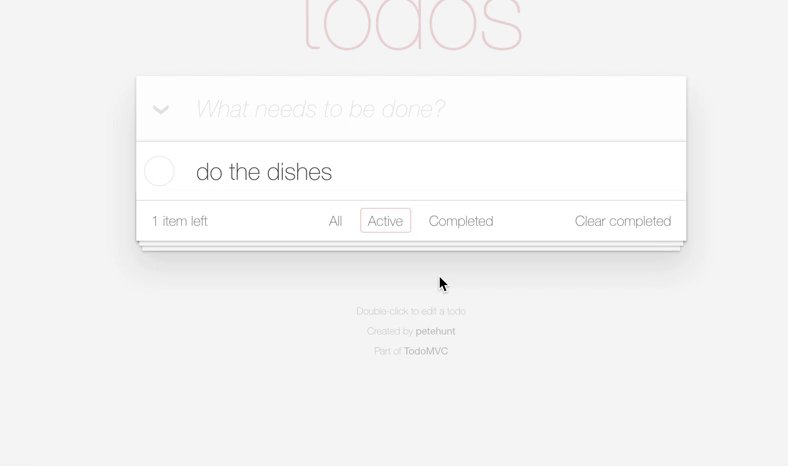
Project #6: Todo App
Really? A todo app? How many out are there already? Yes — I know. But hear me out — there’s a reason why they’re so popular.
todo app is a great way to insure the fundamentals. Try building it with plain vanilla Javascript and then one with your favorite framework/library.
What you will learn
- Creating new tasks.
- Validating fields.
- Filtering tasks (completed, active, all). Make use of
filterandreducefunctions. - Understanding the fundamentals of Javascript.
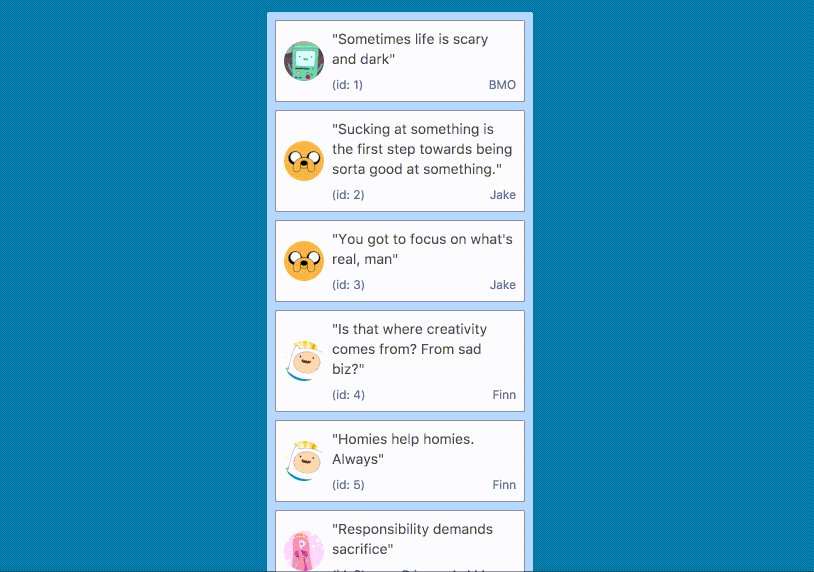
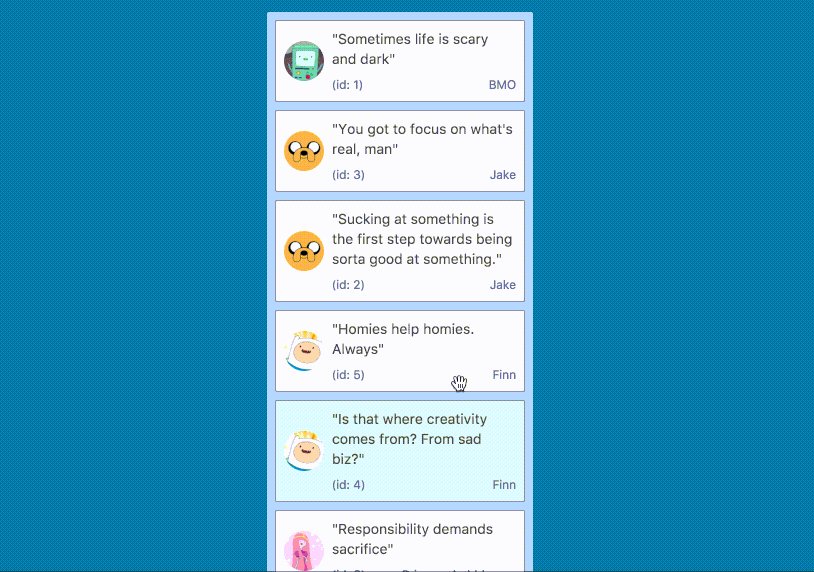
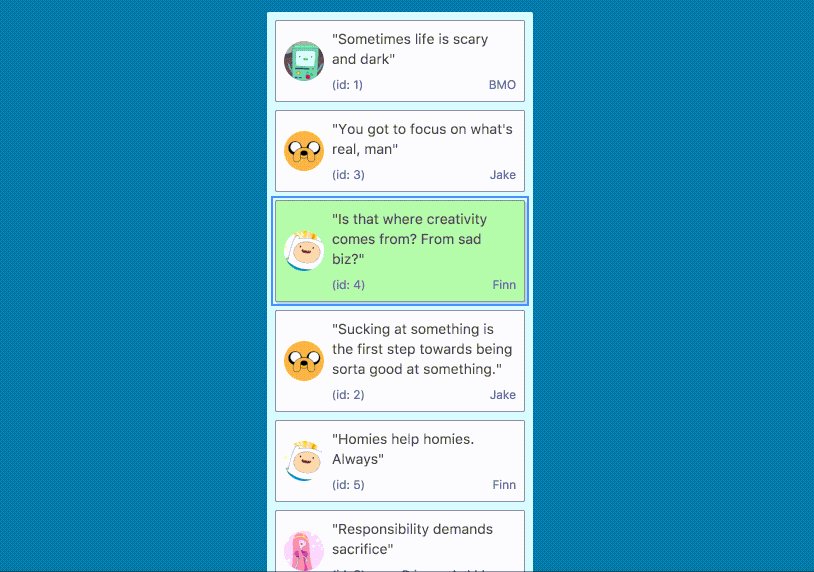
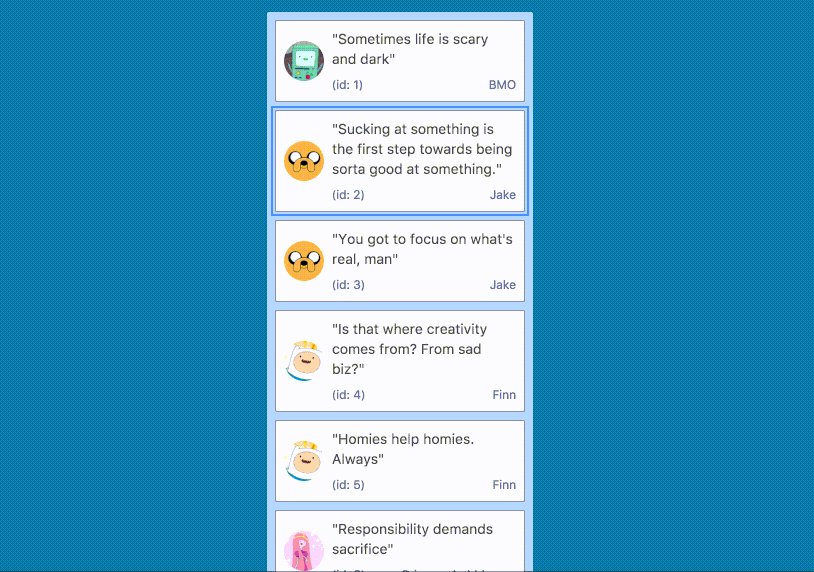
Project #7: A sortable drag and drop list
Very useful to understand the drag and drop api. Makes you stand out from the noise if you’re able to create complex apps.
What you will learn:
- Drag and drop API
- Creating rich UIs
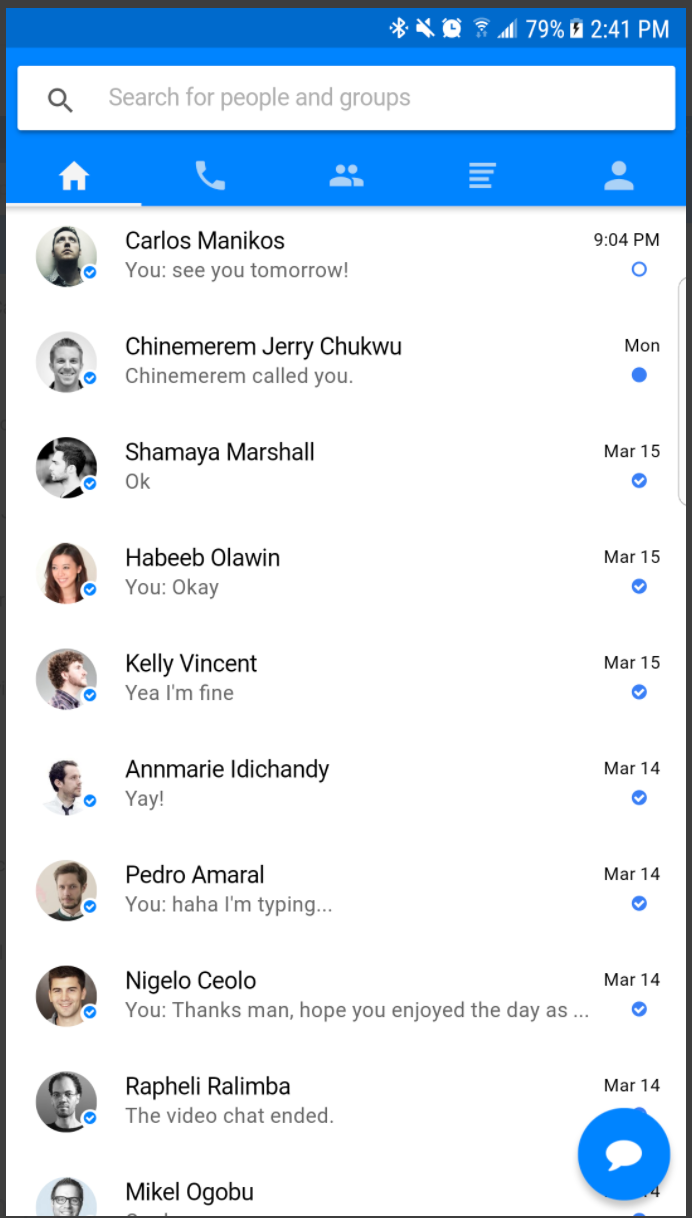
Project #8: A messenger clone (native app)
Understanding both how native apps and web apps work will make you easily stand out from the crowd.
What you will learn:
- Web sockets (instant messaging)
- How native apps work.
- How layouts work in native.
- Routing for native apps.
Those should keep you busy for a month or two, pick something and just build it! You can do it!
Here are some other articles I’ve written you might enjoy
✨ Immensely upgrade your development environment with these Visual Studio Code extensions
medium.freecodecamp.org
medium.freecodecamp.org
Thanks for reading! ❤









Комментарии
Отправить комментарий